HTML Kya Hai - Aur isse Website Kaise Banate hain
Asslam-o-Alaikum Dosto, aaj ki is post me ham ap ko batayenge ke html kya hai, kya html aik programming language hai?, html ka full form kya hai, iska meaning, html tags, examples aur bhi aisi hi bohut sari jankari batayenge.
Friends agar ap aik web developer ya web designer banna chahte hain, ya ap apne liye khud aik blog design karna chahte hain hamare is blog ki tarha to aap ko sab se pehle html seekhne ki zarurat hai.
Ham ap ko is site par web designing aur development bhi sikhayenge bohut jald to hamare is blog ko follow lazmi kar lein ap sab. chaliye aaj ka apna topic start karte hain ke what is html in hindi? html ka full form kya hai.
Last Updated on 11 March, 2021.
HTML Kya Hai | What is HTML in Hindi
HTML Kya Hai?, Dosto ye janne se pehle apko ye lazmi pata hona chahye ke html ka full from kya hai?. jab tak ap ko ye hi pata na ho ke html kya hota hai, to ap html kaise sikhenge. to chaliye jaante hain html full form in hindi.
HTML Full Form in Hindi | HTML Meaning in Hindi
HTML ka Full Form "Hyper Text Markup Language" hai. 3 naam mil kar ye pura form banate hain. isi liye is naam ko 3 parts me banta jaa sakta hai.
HTML = "Hypertext + Markup + Language"
- H = Hyper
- T = Text
- M = Markup
- L = Language
To ab samajh aaya dosto ke hyper text markup language ko html kyu kaha jaata hai. aur waise bhi ye naam short aur asani se yaad hone wala hai. to ye tha html full form in hindi urdu me.
Mere Piyare Bhaiyo HTML "Hypertext Markup Language" hai. Jisko ham short me HTML ke naam se jaante hain. Ye aik aisi Language hai jiska use kar ke ham websites bana sakte hain.
HTML ko Tim Berner's lee ne 1991 me banaya lekin iska standard specification version 2.0 tha jo ke 1995 me publish kiya gya. HTML puri dunya me web developing ke liye sab se zeyada use hone wali language hai.
Is ka use Website Designing aur Web Development me hota hai. Agar ap bhi websites design karna chahte hain, to sab se pehle jo language apko seekhni paregi wo hai html. iske bagair ap web development nhi kar sakte.
Kyu ke HTML aik markup language hai jo ke website ka basic structure banane me kaam aati hai.
Jaise ke HTML ka use kar ke ham basic document bana sakte hain apne web page ka. jisme ham batayenge ke hame apne web page me kab aur kahan par image dikhani, paragraph dikhana hai ya koi heading dikhani hai.
Agar ap html ka use hi nhi karenge to web page nhi bana sakte. Web Page banane ke liye html bohut lazmi hai.
Isi ki madad se ap apni site ka basic skeleton banayenge. aur phir baqi styles aur website ko beautifull banane ke liye ap css ka use kar sakte hain. ab ap soch rahe honge ke css kya hai?.
Dosto css bhi aik language hi hai jiska use kar ke ham apne web page ke liye background set kar sakte hain, ache fonts laga sakte hain, colors, shapes, responsive design aur bhi bohut kuch css ki madad se kar sakte hain.
Guys HTML aik bohut hi asan Markup Language hai, jisko har koi asani se seekh sakta hai aur web designing kar sakta hai. html learn karne ke liye apko kehin bahar jane ki bhi zaroorat nhi ham apko is blog par sab kuch sikhayenge INSHALLAH.
To ye tha Dosto html ka basic sa introduction, mujhe umeed hai ap samajh gye honge ke html kya hai.
HTML Kya Aik Programming Language Hai? IS HTML a Programming Language?
Dosto HTML aik Programming Language har giz nhi hai, HTML ka M ka Matlab hai ke Markup. Jiska use kar ke ham website par sirf content ko show karwa sakte hain na ke koi function wagera perform karne ke liye.
Jab ke aik programming language functions run kar ke problems solve karne ke liye hoti hai. programming language ka use kar ke ap khud ka calculator ya kuch bhi aur bana sakte hain. HTML ko ham sirf text me structure aur context add karne ke liye use karte hain.
What is HTML File in Hindi? - HTML File Kya Hai?
Bhaiyo HTML file aik aisi format hai jo ke hamare computer ya laptop ko batati hai ke ye aik web page hai. isko kaise aur kis layout me display karna hai. HTML file hamesha naam ke sath end par .html ya .htm ki extention ke sath khatam hoti hai.
Example of HTML file Extention
mywebpage.html or mywebpage.htm
lekin htm ab koi use nhi karta to ap se yehi kahunga ke html extention ko use karein.
HTML Page kahan par Run kiya jata hai
Guys HTML ka page ap android, mac, windows wagera har os par asani se run kar sakte hain. page run karne ke liye apke pas bas aik modern browser hona chahye, jaise ke chrome, ya firefox wagera.
HTML Page bana kar ap us par double click karenge to wo page default browser me run ho jayega. aur ap html page ko live servers par bhi run kar sakte hain.
Features of HTML in Hindi
- Friends html web pages banane ke liye use hoti hai.
- HTML me hamesha tags ko use kar ke website ka structure banaya jaata hai to ye aik tagged based language hai.
- HTML ke tags angular brackets se bante hain.
- Html begginers ke liye bohut asani fraham karti hai web designing karne me.
- Html me bohut se layouts, objects aur colors ko use kiya ja sakta hai.
- HTML bohut hi easy aur simple hai use karne ke liye.
- HTML ki madad se ham links bana kar users ko kehin aur par bhi redirect kar sakte hain.
- HTML ki madad se ham web page me images, videos, audio wagera sab kuch add kar sakte hain.
- HTML5 me bohut se new features aur formatting ayi hai, jaise ke.
- Colors, Time, Date, Calendar wagera.
Advantages of HTML in Hindi
- HTML aik bohut hi easy language hai seekhne aur use karne ke liye.
- HTML ko sabhi browser's support karte hain.
- Isko Edit ya change karna bohut hi asan hai.
- HTML Free hai use karne ke liye.
- HTML ko doosri bohut si languages ke sath bhi use kiya ja sakta hai.
- HTML aik user Friendly Language hai.
- HTML me ap jo bhi changes wagera karenge to ye usi waqt display kara degi.
Disadvantages of HTML in Hindi
- HTML sirf plain aur static pages banane ke liye use hoti hai, agar hame koi dynamic website banani hai to wahan par html kaam ki nhi.
- Bohut zeyada code likhna parta hai simple sa web page banane ke liye bhi.
- Secuirty Features bhi itne ache nhi hain html me.
What HTML is Used for? or Why HTML is Used?
Dosto web developing ke 2(do) main hisse(parts) hote hain.
Dosto is me hame HTML Markup se clients aur users ko data dikhana(show) hota hai, to un ko dikhane ke liye ham html(hyper text markup language) ka use karte hain. iska use kar ke ap koi action(function) wagera perform nhi kar sakte.
Isme programming languages jaise ke php, python, go, ya asp.net ka use kar ke backend par codes likhe jate hain ke yahan click karne se kya hoga ya ye form fill karne ke baad user kahan par redirect hoga.
Version of HTML in Hindi
- HTML ka pehla 1.0 version 1991 me banaya gya tha.
- Iska ka doosra 2.0 version 1995 me banaya gya tha.
- Phir Html 4.01 version 1999 me Publish kiya gya, jo ke bohut hi zeyada use kiya gya.
- Aj hamare pas html ka version 5 hai jo ke 2012 me publish kiya gya. jise aj puri duniya me website developing ke liye istemal kiya jata hai.
HTML ke liye Konsa UTF use hota hai?
Bhaiyo HTML me webpages banane ke liye UTF-8 ka use hota hai, jo ke computer ko batata hai ke ye website konse character set ke zariye likhi gyi hai. ye sabhi characters ko encode karne ke capable hai.
HTML Tag Kya hai?
Dosto HTML me web page banane ke liye ham tags ka istemal karte hain. isme aik harf hota hai jo ke angle brackets ke bich me likha jata hai.
Html tag 2 tarha ke hote hain.
Opening Tag aur Closing Tag.
Tag Open karne ke liye ap ne bas angle brackets daalni hain opening aur closing aur unke darmiyan harf likh dete hain.
Tag Close karne ke liye ham angle bracket open karenge aur uske baad forward slash(/) ye wali likh kar aur apna harf likh kar angle bracket ko band kar denge. to is tarha tag close ho jayega.
Example of HTML Tag.
Basic HTML Tags in Hindi
- title > website ka title dene ke liye.
- p > paragraph likhne ke liye.
- b > text ko bold karne ke liye.
- strong > ye bhi text ko bold karne ke liye.
- a > web page me links add karne ke liye.
- nav > website ka navbar banane ke liye.
- header > website me header banane ke liye.
- main > articles aur sidebar is ke andar aayenge.
- article > article ya post ke liye.
- aside > sidebar banane ke liye.
- footer > footer banane ke liye.
- audio > web page me audio add karne ke liye.
- video > website me video add karne ke liye.
- input > website se kisi user ki information hasil karne ke liye.
- body > website ka sara hissa jo users ko show hoga wo isme aana chahye, jaise article, aside, footer wagera.
- head > website ka wo hissa jo users ko nazar na aaye wo isme aana chahye, jaise ke title, description, keywords, css files, css code, js files aur bhi aisa bohut kuch.
- button > buttons banane ke liye.
- select > multitple options select karne ke liye.
- radio > kisi aik option ko select karne ke liye.
- ul > unordered list banane ke liye.
- ol > ordered list banane ke liye.
- li > ordered ya unordered ke andar list banane ke liye.
Bhaiyo ye the basic html tags in hindi. agar ap aur zeyada details me html ke sare elements aur tags ke bare ke bare me janna chahte hain to way2tutorial html tags ka page visit kar lein apko sabhi tags ki jankari mil jayegi.
Structure of HTML in Hindi
Dosto HTML ki Basic file ka structure jo ke har file me mojud hota hai. ab ap soch rahe honge ke html kaise banaye?. uski niche aik example dekh sakte hain ap log.
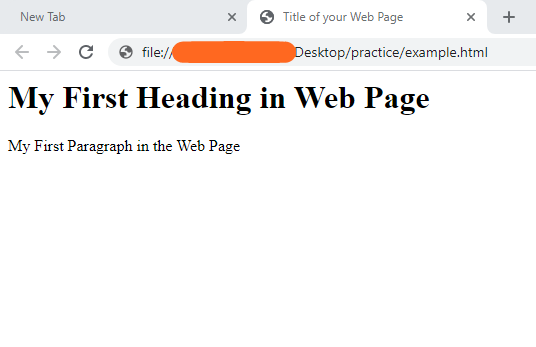
<!DOCKTYPE><html><head><title>Title of your Web Page</title></head><body><h1>My First Heading in Web Page</h1><p>My First Paragraph in the Web Page</p></body></html>Is ko copy karein aur aik new html ki file banayen aur us me ye code daal kar save kar dein. phir us file ko apne browser me open kare to us ki output ye hogi.
How HTML Works in Hindi
Guys jaise ke doosri languages hindi, urdu, english wagera ka use doosron ke sath baat karne ke liye kiya jata hai. waise hi html ka use kar ke browser's ko samjhaya jata hai ke ye file kis tarha output karni hain.
Isme kya kya hai, image pehle ayegi text se ya baad me. Headings konsi use karni hain, ordered list ya un ordered me se kon sa display karna hai. ya phir hame table ko kab aur kahan par display karna hai.
HTML me Tags ka use kar ke ham batate hain browser's ko ke kab kahan aur konsi chiz show karni hai. mujhe umeed hai ke ap html basics ke baare me abhi tak jaan chuke honge.
Where HTML is used in Hindi (HTML Uses)
HTML ka use web documents, web pages, ya web design karne ke liye web developers ya designers ke dwara kiya jata hai. Blogger's bhi html ka use kar ke apne blog ke liye ache aur beautifull templates banate hain.
Taa ke unki website fast load ho aur user's ko bhi koi pareshani na ho website use karne me. jaise ke hamne ye blogger template design ki hai simple si. ham apko html, css, javascript, aur blogger templates create karna bhi sikhayenge INSHALLAH.
Important Note!!!
Dosto Agar ap html ko seekhna abhi start hi kar rahe hain to apko suggest karna chahunga ke ap notepad++ me start karein. na ke sidha kisi ide par jump kare, phir jab ap ko ye achi tarha aa jaye tab ap ide pe jump kare ap bohut hi fastly coding kar sakenge.
Html file bana kar ap file ko firefox, chrome, internet explorer, opera ya uc browser me open kar sakte hain computer ya laptop par.
HTML file ko ap kisi bhi platform jaise ke windows, linux, macintosh ya android wagera par asani se run kar ke out put dekh sakte hain.
HTML ko Markup Language Kyu Kaha Jata hai?
Dosto apne ye to jaan hi liya ke html kya hai. ab ap ke mind me ye question bhi aa hi raha hoga ke html ko markup language kyu kehte hain. to dosto iska jawab janne ke liye html ko 3 parts me bant dete hain.
Bhaiyo Hypertext to dikhne me simple text ki tarha ka hi hota hai, lekin isme simple text ke alawa bhi kuch aur text bhi daala jaa sakta hai. jiski waja se hypertext simple text se different lagta hai.
Jis par ham touch, key press, ya mouse click kar sakte hain. dosto hypertext me jab bhi koi link add kiya jata hai to usi ko hyperlink kaha jata hai.
HTML me ham kisi bhi text ko ya image ko web page par show karwane ke liye tags ke darmiyan ya tags ke andar likhte aur add karte hain. tags ke bagair nhi add kar sakte. isi liye isko markup language kehte hain.
Html Syntax ke Three Parts jo ke mil kar aik web page banate hain. niche full details ke sath bataya gya hai.
- Tags
- Text
- Element
1. HTML Tags in Hindi
Dosto jaise ke hamne apko pehle bhi bataya ke angular brackets ka use kar ke ham opening tag aur closing tag banate hain. niche ap simple si example dekh sakte hain heading tag ki.
2. HTML Text in Hindi
Iska to sab dosto ko pata hi hoga, har wo word jo tags ke andar likha jaata hai. ap tags ke darmiyan kuch bhi likh kar output karwa sakte hain.
3. HTML Elements in Hindi
Bhaiyo Element Tag aur text mil kar jo banta hai usi ko html element kaha jata hai. jaise ke uper tag ki example me dekhein ye bhi aik element hi hai.
HTML Design Tools Kya hai?
Friends HTML Design tools aise tools ya software ko kehte hain, jinki madad se ham html ko jaldi aur ache se likh sakte hain. unme aise features hote hain.
Jaise ke agar ap h1 likh kar enter press karenge to apka h1 ka tag automatically complete ho jayega. aur kuch to html ka pura basic structure add karne ka option bhi dete hain.
Jo ke web developers ke liye bohut acha hai. in ka use karte huwe ap bohut hi jaldi achi aur khoobsurat websites bana sakte hai.
Conclusion
To Dosto ye tha Hamara HTML Tutorial in Hindi. Mujhe umeed hai ap samajh gye honge ke html kya hai, html ka full form kya hai, html tag kya hai, basic html tags kon kon se hain, aur ye kahan par run hoti hai. isse related aur bhi ap ko kafi sari new jankari mili hogi is post se. baki apko main yehi suggest karna chahunga ke agar to ap web designing ki field me new hain to ap notepad++ ka use kare.
Agar ap thora advance ho gye hain to phir ap ide ka use kare. is tarha ap aik better coder ban sakte hain. baki apki apni marzi hai jo use karna chahe kar sakte hain, ham to bas advice dene wale hain apko.
Agar ap ko kehin se kuch samajh nhi aya ya kuch aur janna chahte hain to niche comments kar ke hamse puch sakte hain. ham apko next 48 hours me jald az jald reply karenge. post achi lagi ho to hamare is blog ko follow lazmi kare mazeed aisi hi posts hasil karne ke liye Shukriya.





















Comments
Post a Comment